Monthly Archives: July 2015


Angle Shooter
| Status | Complete | |
| Development Period | Summer 2010 – Summer 2011 | |
| Target Platform | PC | |
| Development Plaform | Game Maker 7 |
| Status | Cancelled |
| Development Period | September 2012 – December 2012 |
| Target Platform | PC |
| Development Plaform | Game Maker Studio |
| Contributions | Programming |
| Co-Creators | Oðinn Hullekes : Art |
| < | > |
This was my 3rd attempt at starting a development team. Odinn was in charge of art and was based out of the Netherlands. I was in charge of programming and I was based here in the US. This got farther along than previous attempts, largely because there were only 2 of us and we were communicating a lot more. We even made a few devlog episodes. Unfotunately we eventually decided to stop because it was difficult to stay in sync, we had busy schedules, we had made the scope too large and we both sort of lost interest in the project.
We had a complex story in mind. The main character was a boy who randomly gets powers for some unknown reason and he spends the game running from the government in addition to trying to better understand his powers. There were several powers we had in mind. The ones that eventually got implemented were telekenesis, where the player can lift objects with his mind, and a couple variations of force push.
Other than gaining more experience working in teams I also gained a lot from a technical perspective. I wanted to try and make the force push realistic looking so I was very ambitious with the physics system. I ended up getting it working pretty well but rotation was what stumped me. Luckly yoyogames had recently implemented a physics system into Game Maker Studio. It was difficult to learn because using physics meant that I had to do a lot of the basic operations in Game Maker using the physics system rather than the version I was experienced with. I eventually got used to it and was able to make some pretty neat effects. Using this knowledge I was later made a youtube series about the intricacies of using physics in game maker.


Triangle Board
Click Here to see the source code
This made this project shortly after following a series of Graphics Tutorials by TheBennyBox I made it because I wanted to practice the graphics concepts taught in the series and I also wanted to get some practice working with github.
It was a really cool series and I’d recommend it to anyone who wants to learn more about 3D graphics. It’s easy enough to think of the screen as a grid of pixels and from that perspective it’s easy to make sense of how graphics are handled in 2D projects. However for most people know nothing about the process of taking that 2D grid and drawing 3D models on it. After following this tutorial I felt like I understood that process completely.
It was done using “Software Rendering” which means it was done with a more standard programming language which doesn’t communicate with your graphics card. Most languages you would think of fall into this category. Examples include Java, C++, Python, and most others. In this case we used Java. For it to have been considered “Hardware Rendering” we would have had to use OpenGL or another language which communicates with the Graphics Card. Hardward Rendering is much faster than Software Rendering. Really the only value in Software Rendering is it’s educational value. I was able to gain a better understanding of 3D graphics because it was written in the procedural manner which I’m used to.
All that said I made this triangle animation and I think it looks really cool :).


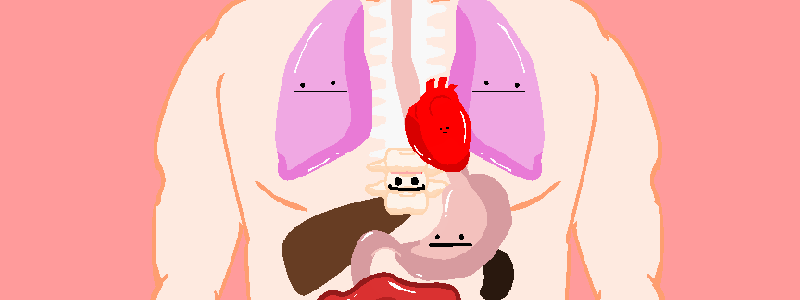
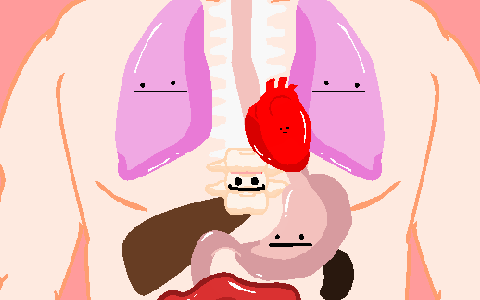
System Manager
| Status | Cancelled |
| Development Period | June 2014 |
| Target Platform | PC |
| Development Plaform | Game Maker Studio |
| Contributions | Programming |
| Co-Creators | Brad Beyea |
Click Here for a download link
Me and Brad made this game for the 2014 Indie Game Maker Contest we had the month of June to make the game from start to finish. Our idea was to make a game where you had to micro manage the various systems in the body. These’s included the cardio respiratory system (lungs), pulmonary system (heart), digestive system (stomach), and immune system (spine). Through out the game the state of each system is constantly being depleted and you need to switch between them constantly to ensure the system doesn’t fail.
There was a time difference misunderstanding and we found out just in time so we abruptly turned in our game without it really being finished. I posted a link to find the game, and if you try it out you’ll quickly notice there are several terrible issues with it including extremely fast system failure and a music loop issue. Aside from the early submission the game still had a lot of problems. In a continuous game like this with so many balancing variables it very tricky to make a reasonable difficulty curve. The immune system in partiuclar was not setup well for the style of the game.
We did learn a lot from the experience. This was the the first project we saw through to completion (sort of) and we learned a lot about what worked and what didn’t in terms of working in a team. Another new thing was that all the visuals were made using vector art instead of raster art. This meant we didn’t have the same scaling issues that were present in Preying Mantis. We even took extra advantage of it by having a lot of zooming in the game.
I was a good excersize for me to learn how to use vector art in Game Maker Studio. Another new thing was that the entire game only used a single room, so I had to add a lot of code for managing which view you were currenly in as well as what needed to be enabled in that view. Making the view pan a lot made the game seem really dynamic and I’m really happy with how that turned out.


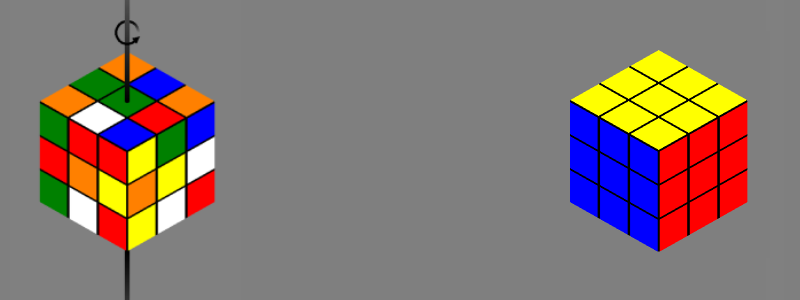
Rubiks Cube Simulator
| Status | Completed | |
| Development Period | March 2013 – May 2013 | |
| Target Platform | PC, Mac | |
| Development Plaform | Java Swing |
| Status | Completed |
| Development Period | March 2014 – May 2014 |
| Target Platform | Android |
| Development Plaform | Eclipse w/ Anodroid SDK, Java |
| Contributions | Programming |
| Co-Creators |
Austin Bott: Programming Brad Beyea: Character Art |
Link coming soon, if it takes too long remind me.
This was a project I worked on with Austin for our mobile development class. It was the first game I’ve worked on which was made (almost) completely from scratch in a programming language. It took us several hours to just get rectangles to be drawn on the screen in the way that we wanted to and we built it up to be a solid platformer with score and level detection.
The platform is a cross between standard runner games such as Bit Trip Runner or The Impossible Game or Geometry Dash and a concept from an old flash game called Shift. So like runner games you’re being pushed through a level and pretty much the only thing you can do is avoid jump, however our game implements an extra mechanic which was taken from Shift. You can flip the terrain so that hills become trenches, gravity flips and the player moves to the opposite side of the screen.
The name is pretty perfect. The “Shadow” sounding aspect relates to the black/white art style. The embeded “deux” is the french work for 2 which reflects the duality of the terrain. The term “Shadeux” is a french word on its own and it’s sometimes called Darcour, or Parcour used for illegal purposes. This nicely reflects the platforming and also reforce the black and white art style.
We designed the levels using a level editor I made for one of the ealier verions of Preying Mantis (this was before the development of that game shifted to Game Maker Studio) I’ll probalby release it at some point. It works well for games with simple level design.


Hercules: The True Story
| Status | Complete |
| Development Period | October 2013 – November 2013 |
| Target Platform | Tizen, Android |
| Development Plaform | Game Maker Studio |
| Contributions | Programming |
| Co-Creators |
Spyros Kontis: Art, Game Design Markus Lappalainen: Music |
Click Here to find it on Google Play
“>Click Here to find it on Google Play
This was another game I made with Spyros which buildt upon our fighting game engine. This was my favorite of the 3. I liked the theme a lot and I thought that the art looked best in this one. It also had a more neat storyline and we had custom music made for this one which really increased the overall value.
This game was made specifically for the Tizen App Challenge. There was a lot of money in prizes available, and since we already had a fighting game engine and Game Maker recently started supporting Tizen we figured we’d try to submit something. Tizen is a new mobile platform which is designed to be a cheaper version of android. The makers wanted to populate their app library which is why they invested so much in this contest. I think they also influenced yoyogames to implement a tizen module in Game Maker Studio.
On a technical level I also added some new things. The enemies had more dynamic mechanics and your could select your levels from a map of europe which corresponded to the locations of the individual bosses. The game overal was more mobile friendly. You’d traverse through the story line by swiping the slides on the screen and you would also scroll through the map in this manner.


Preying Mantis
| Status | Cancelled |
| Development Period | September 2013 – April 2014 |
| Target Platform | PC |
| Development Plaform | Game Maker Studio |
| Contributions | Programming |
| Co-Creators |
Brad Beyea : Art, Game Design David Payette : Programming Jacob Royal : Music |
There were several fundamental problems we were having when working on the project. For organizing the project we mainly worked through Google Drive, which wasn’t the most optimal way to work on team projects. We were using Raster Art (art made with pixels), so there were constant trade offs to be made considering the level of detail that would be necessary and the resolution that would be best suited for all devices. We considered working with multiple resolutions but I’ve tried that before in Parliament Fighter and that’s not fun (or at least the I did it wasn’t fun). We had problems with Scope Creep, we greatly underestimated the amount of time it would take us to develop certain aspects of the game, and including complex story elements has a tendency to lock you into a large scope from the beginning. Having the youtube series seemed like a cool idea and they were fun to make but there was a direct tradeoff in that time spent working on the youtube videos took away from time spent on the actual game.
Despite not finishing the game the issues in this project helped us to not make the same mistakes in future projects. I also was able to implement some features which I’ve never worked with before. One of these systems was a lighting engine. I originally tried to make it myself but ended up using a lighting engine someone else made instead (Unfortunately I couldn’t find the original engine but I linked to where I found it). This was really efficient and created a pretty cool effect.
Another major implementation for me was the pathfinding. I implemented an A* pathfinding algorithm from scratch for the first time. Not only that but this was more complicated than many of my future implementations. I created a graph by generating nodes a certain distance from each corner in the level and then checking each pair of nodes to see if enemies could travel from one to the other. The AI’s would find the optimal series of edges to follow, taking into account how far individual nodes were from the player as well as how long individual edges were.
Devlog Series
| < | > |


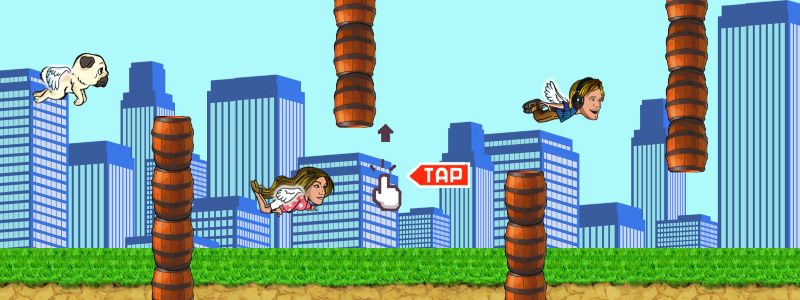
PewDie Flap (for Android)
| Status | Complete |
| Development Period | August 2014 |
| Target Platform | Android |
| Development Plaform | Game Maker Studio |
| Contributions | Programming |
| Co-Creators | Spyros Kontis |
Click Here to find it on Google Play
Spyros had done the art for the iPhone version of this game (which is the version you see pewdiepie playing above) and requested that I make a port for Android. I ended up remaking it from scratch in Game Maker. It was a very fun experience, it was a small game so the final project went by with none of the stressful issues that ususally come around with larger projects. I made the bulk of it in 3 Hours, then we sent it back and forth making tweeks for about 2 weeks, and then it was done. I wish all projects were like that :).


Perspective
| Status | Complete |
| Development Period | September 2014 – December 2014 |
| Target Platform | Mac, PC, Web |
| Development Plaform | Unity 3D |
| Contributions | Levels Design : Grass 4, Ice 1, Sand 4, Space 1, Space 3 Programming : Realms Mechanic, Bounding, Menu Cube, Misc |
| Co-Creators |
Peter Aquila: Project Lead, Programming, Level Design Nick Shooter: Project Lead, Level Design, Programming, Music/SFX, Art Daniel Xiao: Level Design, Art Larry Smith: Art, Character Animation Andy Xue: Programming, Level Design Michael Chi: UI Art |
Click Here for download links
This is a project I worked on at school with a club called VGDev. VGDev joins up in the beginning of the semester and splits up into about 5 teams. The goal is for each team to have a game completed by end of the semester. VGDev is a really cool club. You can not only learn a lot about game development but the philosophy of “getting the game done” is great since it forces you to work through the hardest part of the project and stick with it which is a valuable skill no matter what the project is that you’re working on.
This was my first experience with Unity and also my first experience with C#. C# is very similar to Java so I didn’t learn too much there but I did learn a lot just working with Unity. All my previous experience was with Game Maker, Unity is different in that it’s primarily a 3D engine and it uses an official programming language rather than a simplified language made for the engine. It felt nice being able to use C# because it gave me more control and there was less ambiguity in my code.




Recent Comments